体調
40. 体調管理/独り言 2009年4月21日 火曜日 22:46:50先週末処方された薬のせいか、
猛烈にだるく眠い。
- 一日中座ってられない
先週末処方された薬のせいか、
猛烈にだるく眠い。
昨日病院行ったときに、
看護婦さんに、「太りましたよねぇ?」と言われた。
あんま太った、て言われることがなかったので
嬉しいのか残念なのか、ちょっとびっくり。
看護婦さん曰く今までがむしろ痩せすぎで、
それが体調によくなかったんじゃないかと…。
でもお腹が出て来たりするとやだなぁとか思う。
会社のiMac G5が壊れた。

突然キーボードやマウスが効かなくなり、
エラーの内容を見るとUSBがなんたらとでた。
慌ててヨドバシにbluetoothのキーボードと
マウスを買いに行く。
これでひとまずしのごうと思ったら、
今度はそのキーボードとマウスも効かなくなった。
エラーの内容を見るとBluetoothがなんたらとでた。
こりゃもうロジックボードがいかれてると判断。
このiMacはおしゃかになりました。
こんな感じで寿命以外でMacが「壊れる」のは初めて。
中古で買って2年、寿命には早すぎる。
ロジックボードは手にはいりそうにないので、
ハードディスクだけ救出しようと分解を始めたらもうびっくり。
中の作りが酷すぎる。
分解を想定してないとはいえ、
フロントパネルを外すだけでも一苦労、
というか無理矢理外した。
中にアクセスするには液晶も外さないといけないけど、
工具がないのでおあずけ、
というかもう無理。
データだけすいとることにした。
ファイアーワイアは生きてるぽいので助かった。
PowerMacとかMacProがどれだけ中身にアクセスしやすいか身にしみた。
見に来た誰かが撮ってくれたみたい。
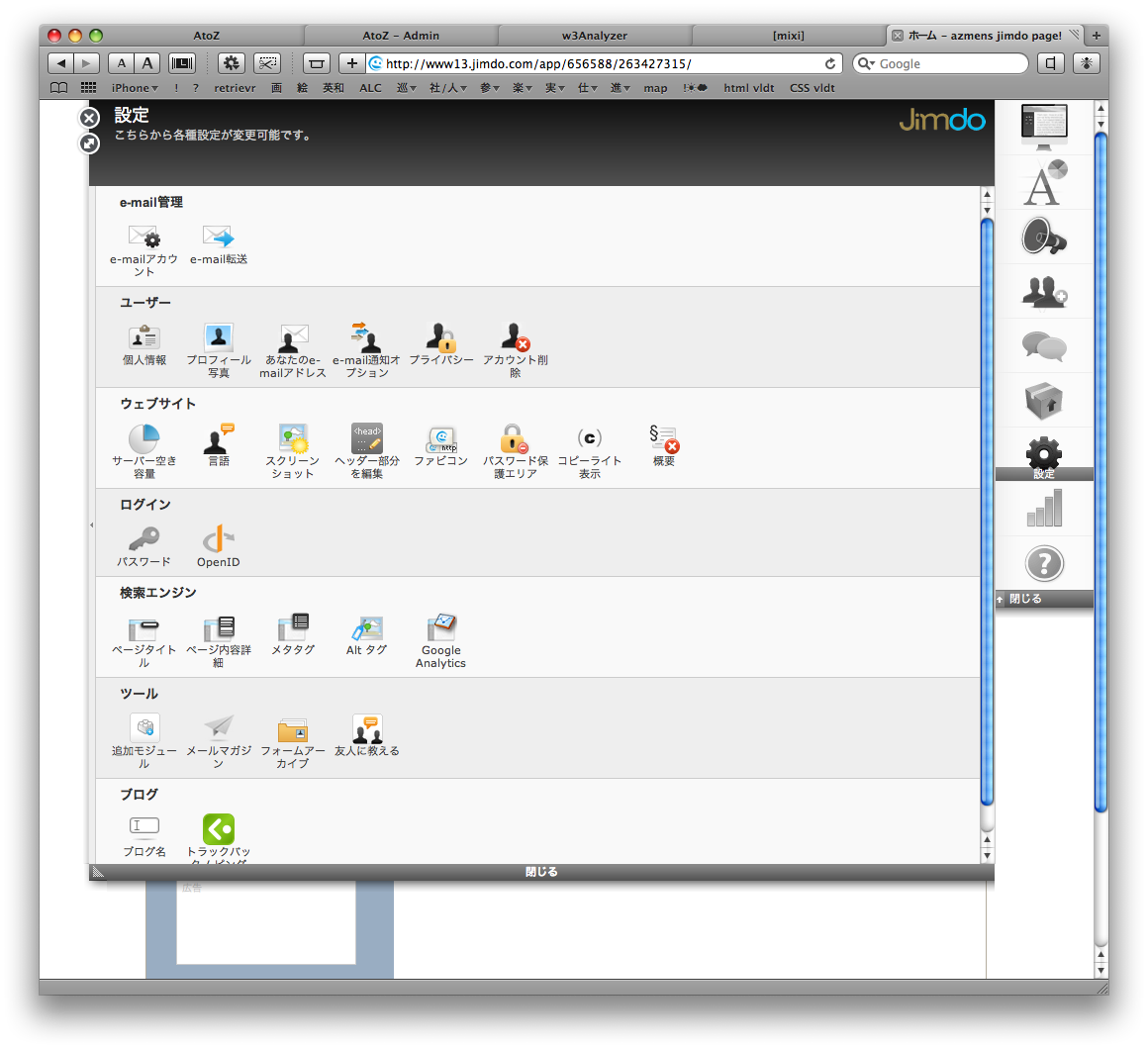
簡単サイト構築、Jimdo。
Jimdoサイト
こんなもの。
アカウントを作ってみたデモサイト。
↑ヘッダーの写真とタイトルを変えて、
レイアウトを変えて、「ニュース」のとこに記事を一個追加しただけ。

仕事に使えるのかなと思ってテストしてみたけど、
仕事には無理。
でも、個人サイトにはピッタリ。
写真ギャラリーとか、動画とか、
ただのblog以上のことが、簡単にできそう。
しかも、ダミーのコンテンツが最初から入ってて、何ができるかわかりやすい。
今日はなんかもう疲れた。
webの仕事で、システムを導入しなきゃいけない時は
異常に疲れる。
アタマ常に無酸素運動してる感じで…。
今までやってきたのより、何げにシステム化しないといけない部分が多くて、
一人の時はチッとかウガァとかなんでやって!?とか言ってた。
今日入れようとしたシステムは、
オープンソースでタダだから使ってたんだけど、
お金かかっていいから違うシステム入れようということになった。
というか、やりながら気づいたけど、
最初にシステム入れること、全く考慮できてなかった…
まだ、全くぜんたいを把握できない
疲れた…
この前仕上げでエンドミルが折れてしまったロゴ、
今日エンドミルが届いたのでもう一度仕上げをかけてみた。
やっと成功!
無事にロゴの切削完了、
長かった。
エンドミルの径以下の凹Rは当然出ないけど、
それ以外なんの不満もなし。
表面もキレイなもん。
あとは、ランナー部分とバリを削って、
サフェ吹いて磨いて塗装すれば完成。
そして次は両面切削にトライせねば。

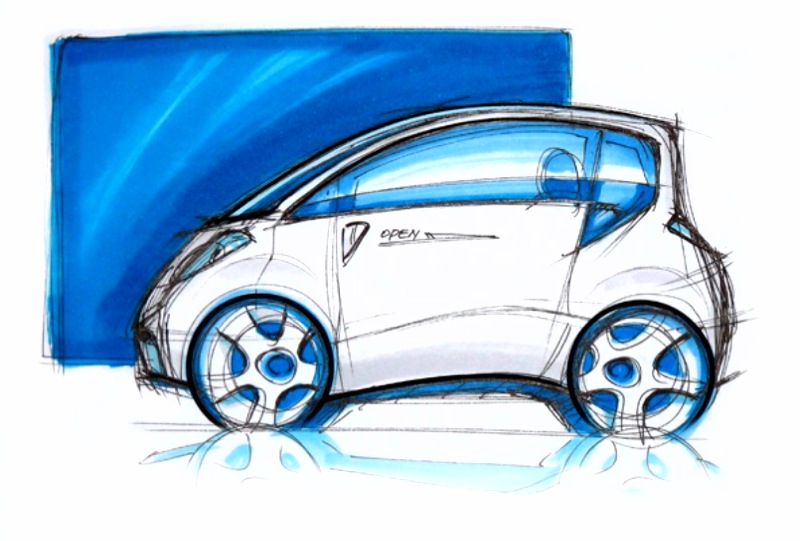
前にアップしたスマートコンセプトをPhotoshopで。
線はComic studioで。
プロポーションを正しくして、なおかつ前傾姿勢に。
表現されていなかった面を表現。
キャラクターラインも前傾姿勢を表現するようにしてみました。
携帯用のスキンをいじくってたら、
いつの間にやらコメントできなくなってる…
ご迷惑おかけします
コメントある方は、メールフォームよりお願いします。
↑なおりました。
そんかしコメントスパムのプラグインが使えなくなりました。
またコメントスパムきたらどうしよう…
結局今んとこ原因不明…

数ヶ月前にザクザクっとかいた落書き。
…
正にスマートなアイデア満載なスマートは
そのファニーな姿で人を魅了する。
そのスマートが、硬質に、軽く、カリっとなったら…。
硬軟並んだスマート、見てみたいものである。
今日三度目の正直を狙ってまたロゴをmodelaで削っていた。
失敗を重ねてコツをつかんだ部分もあり、
実際時間も短縮できていい感じに削ってた。
二度あることは三度あった…
仕上げの工程の途中でエンドミルがいつの間にか折れてた!
抜き角をつけずに直角のまま削る箇所でエンドミルに負荷がかかっていた模様…
途中まで仕上げもきれいに進んでたのに!!
即刻エンドミルを注文して、
今は、再開できるように電源は切らずにそのまま放置してる状態。
怖いのは、また面だししたところから無駄にエアカットしていくか、
そうでなければまた同じ負荷がかかるところで折れやしないか不安。
modela本格稼動の日は遠い…
前にアップした絵をフルphotoshopで描いたもの。

海の中を疾走する、そんなイメージで。
水面の光の反射とかイマイチな部分が多々ありますが…
がんばって塗りましたとも。
このページを携帯対応にしようと試験中。
携帯からの場合、スキンを変えて画像はリンクするようにした。
携帯各社のシミュレータで見てもCSSが適応されずすっぴんのまましか表示されない…
今度仕事でこのサイトと同じブログシステムつかって、携帯対応させる、というのがあるから予習のつもりだけど、
まともに表示してくれるシミュレータってないのんかなぁ
昨日からmodelaでテストをかねて
会社のロゴを削ってた。
失敗した…。
途中から明らかにz方向がずれて
急に深く掘り出した。
と思ったらしばらくすると今度は
削りたりない感じになってきた。
結局素材は捨てることにして
途中で止めた。
エンドミルが揺るんだと思ってチェックするもがっちりついてる。
原因不明。
まだ業務に投入できるほど使えてない。
今度またケミウッドを無駄にするのはもったいないので、
サンプルでもらった硬質ウレタンで試すことにする。
一度、とにかくまともに何かを削りだしてみて、
次に両面切削やってみて、
ピッチとかの設定具合とか効率をうんぬんできるのはをその後。
本格的に使いこなすのはまだまだ先だ…
Modelaのtips。
・RhinocerosからIGESに書き出す時は、IGES 144。
stlは試してない。
・ワークテーブルの上に捨て板を貼って、
削り抜く時にワークテーブルを削ってしまうことに対処する。
・削りだす前に面だし、荒削り、仕上げと、全部の行程をつくっておく。
そうすれば例えば、仕上げのときに荒削りで
削ってなくなった部分〜空をかすめることがない。
・荒削りする時は、X方向だけでよさげ。
・荒削り→仕上げするとき、エンドミルを交換する。
その時Z原点を再設定しなければいけない。
>>コレットの根元にあてる治具を作って、
エンドミルの出る長さを一定に保つとZ原点の再設定いらず。
・エンドミルの根元にプロペラをつけ、
削り粉を飛ばすようにすると、
削り粉がエンドミルに巻き込んでうんぬんていうのに対処できる
2009/03/11 追記
・荒削りのZ方向のピッチは1mmとか1.5mmいってよさげ ??
↑やりすぎると過負荷になりそう
・荒削りもスクエアのエンドミル使って、Y方向のピッチを荒めにしたがよい?
・ポリゴン数が多いと切削パスの計算に時間がかかる
2009/03/13 追記
・荒削りは等高線の方が切削時間は速そう。
(パス計算は爆裂時間がかかる)
・仕上げは等高線は時間が、X+Y走査線の倍以上かかる。
Apple、デベロッパヘSnow Leopardの新ビルドを配布
米アップル、次期OS「Snow Leopard」を6月8日に発表か?
新OSが発表??
Leopardを使い出したのはそんなに前じゃない気がするけど…。
次はどんな目玉が出てくるかなぁ。
ふと自分の名前(ドメインにつけてる名前)をググってみると1位。
焦る…。
こんな個人サイトでSEOバツグンでもしょうがないのになぁ…。

会社でモデラ(切削機械)を導入して今日テスト稼働させてみた。
ひとまず会社のロゴの3Dデータをつくってみて
削ることに。
そもそもデータの作り方とかよくわからず。
で、そのモデラのソフトとハード両方をからめたマニュアルがなくって
そもそもワークフローもよくわかってない。
ひとまず試してみることに。
いやすごい。
今まだ荒削り中だけど、
自分のつくったデータが立体化されていくっつうのはこれいかに。
今までwebのソースかいたり、flashつくってそれがweb上で動くのは楽しかったけど、
現実のモノとなると全然違う。
それはそうと設定の仕方がわからなさすぎる…